英文字體在設計中是不可或缺的存在,無論是在卡片、書籍、雜誌、海報等幾乎生活的每一處都可以見到。不同的字型會給人們帶來不同的視覺感受,排列合宜的文字會令人閱讀舒適,容易理解,但要自己著手來設計時,又不知道該選擇什麼字型,不知道怎麼排列最美觀?
相信每個設計新手都會有這些困惑,這篇文章就會向大家介紹英文字體的特色、不同之處,以及英文字排版必須要懂的小知識,當中還精選了幾款字體及免費下載字體的網址推薦給大家。
4.易讀性(Readability)及辨識度(legibility)
1.襯線體(serif)及無襯線體(sans serif)
在現時字型分類學中,字型主要分為襯線體(serif)以及無襯線體(sans serif)
什麼是襯線體?
襯線體源於古羅馬,是舊時人們刻石碑用的字體,因此顯得較為傳統、古典和優雅。

以上的英文字體是一款經典的襯線字體,名為:Baskerville,下圖字母中紅色的部分便是襯線,一般用來修飾字母的頭尾兩端。

Baskervill是英國的John Baskerville在1750年時所設計,此英文字的特性使其非常適用於長文排版,外型典雅且具有歷史感,因此很多正式的報紙、小說都會採用這種字體。


常用的襯線字體還有Times New Roman,Caslon,Georgia等等,這類英文字體經常會出現在在正式官方的宣傳物、報刊及書籍上,給予人一種高貴、復古和神秘的感覺。


什麼是無襯線體?
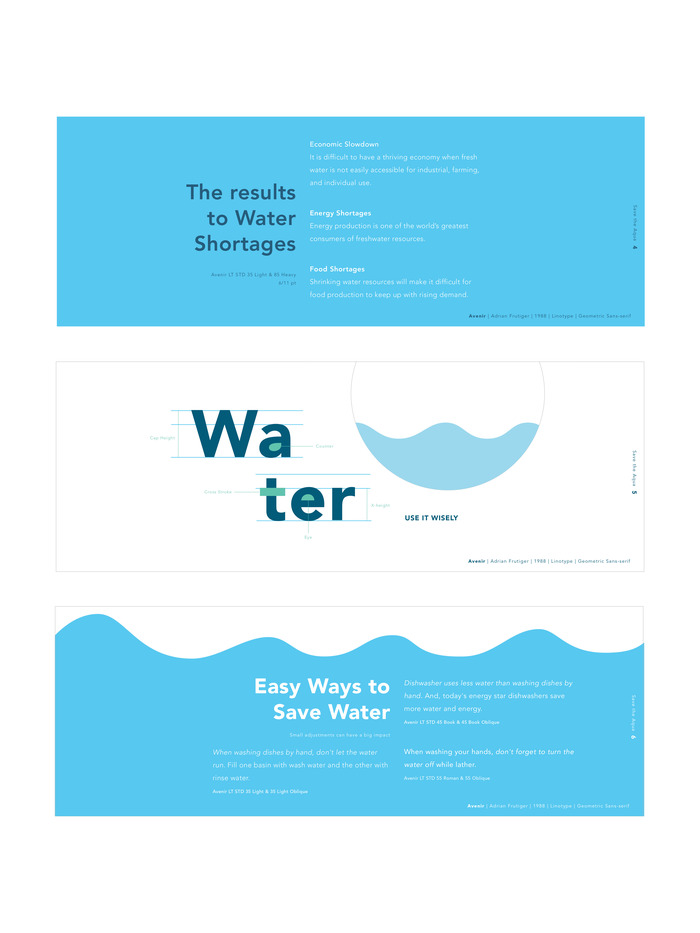
無襯線字,顧名思義,就是沒有襯線的英文字體,筆畫粗細均勻,字的頭尾兩端亦沒有多餘的修飾,下圖就是用了無襯線的Avenir字體。

Avenir英文字體非常簡約並富有現代感,是20世紀80年代Adrian Frutiger受Futura字體啟發後而設計的字體,是法語「未來」的意思。

(Avenir)
較為出名的無襯線英文字體還有Gill Sans、Lucida Grande,無襯線字適合用在網頁、應用程式界面,以及新穎潮流的設計中。


除了這兩種字體外,在設計上也會用到很多其他風格的英文字體,如手寫體、打字機字體等。而且這些字體,也會令到設計師作品的風格更鮮明。
現今已經有越來越多的手寫英文字體出現,由設計師、藝術家或是字體愛好者創作,並且大多都允許免費個人使用,手寫體的風格多變,比起普通字體更有特色,可以使我們的設計瞬間有了亮點。
下面精選了幾款手寫英文字體及下載鏈接給大家~

這款隨性又優雅的字體是由平面設計師Mario Arturo所創作,它的免費版本只限非商業使用。
2. Debby

Debby的創作者 Artimasa希望這款英文字體能令人感覺到自然的氣息,可以用在海報、logo設計、婚禮請柬或心意卡上,同樣只限免費個人用途。
3. Olivia

Olivia 是一款非常優美和精緻的英文手寫書法字體,非常適合用在婚禮請柬、生日卡或女性化的設計當中,這款字體在商業使用上有部分限制,詳情可在下載網址中查詢。
這類造型比較花俏的手寫體一般只會作為標題或標語等短文形式存在,不適合用來編排長文,也不容易和中文字型搭配。建議一個版面中使用不超過兩種花式手寫字體,否則會令人眼花繚亂,反而令設計失去重心及美感。
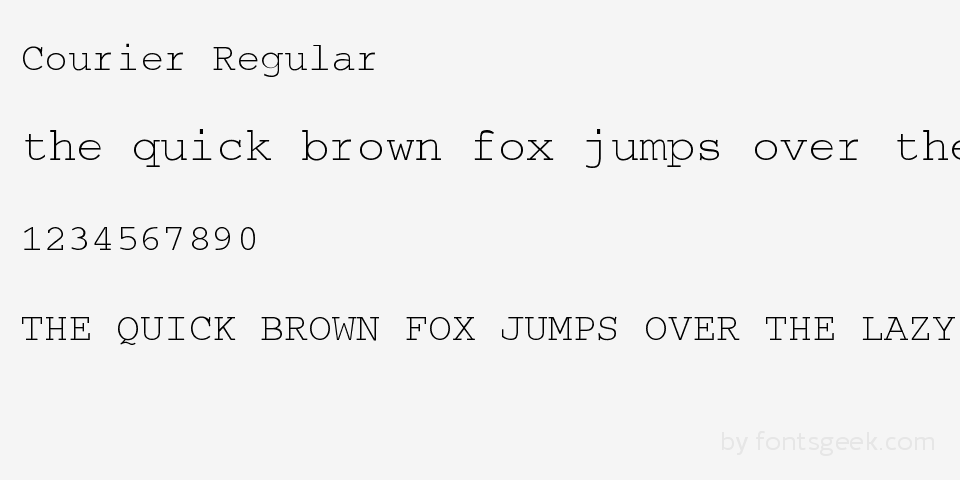
Courier字體原是20世紀50年代IBM公司設計給印表機使用的字體,但由於他們的專利沒有得到維護,令這個英文字體後來成為打字機製造業的標準。

這種英文字體的特色是每個字母間的寬度一致,無論是‘m’還是‘i’都一樣,但缺點是排版時很難變得美觀,如非特別鐘情於這種字體建議還是少用。
4.易讀性(Readability)及辨識度(legibility)
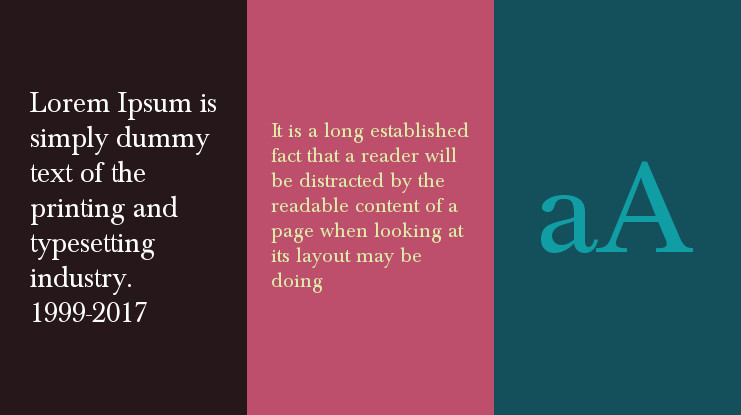
除了要知道英文字體的風格適用於什麼設計外,還要注意的一點就是文字的易讀性(Readability)及辨識度(legibility)。
易讀性就是指文字在版面中是否方便閱讀,文字的字距(Tracking)、行距(Leading)、字級(Point)及顏色都會影響文字的易讀性,大家看到下面文字的排法會有什麼感覺?

很明顯,圖1 英文字與字之間的距離(簡稱字距 Tracking )太遠,整個英文字體變得奇怪。在長文排版中最好(保持固定的字距)不要增加,若非特定設計風格需要,建議不要隨意改動字距。
相反,圖2的字又顯得太擁擠了,行與行之間的垂直距離太近,影響閱讀性。著名英國平面設計師德魯·德·索托 (Drew De Soto)建議行距(Leading)設定比文字往上加2pt-2.5pt,這樣無論什麼字體都沒有差錯。如下圖,若字級為22pt,行距則設為24pt。

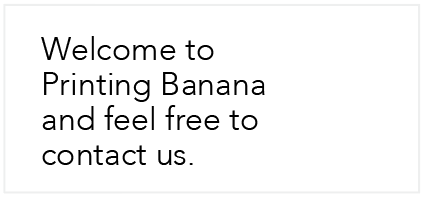
然而 字級 (Point) 即字的大小,字級在版面中的大小亦取決於文字的重要程度,如圖3,作為版面中僅有的文字,字級太小就不便於閱讀了。
大家是否有聽過顏色會影響人對文字意義的判斷?如看到Red時,你的第一反應會覺得字是紅色,還是藍色?
同理,當你將一個詞或一句話用了多種顏色,或者是文字與背景顏色太相似,亦會影響它的易讀性。
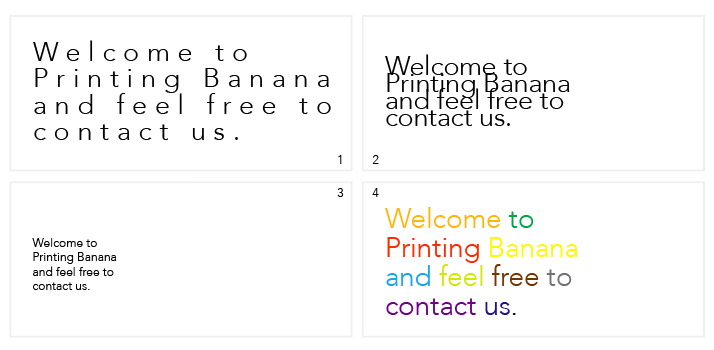
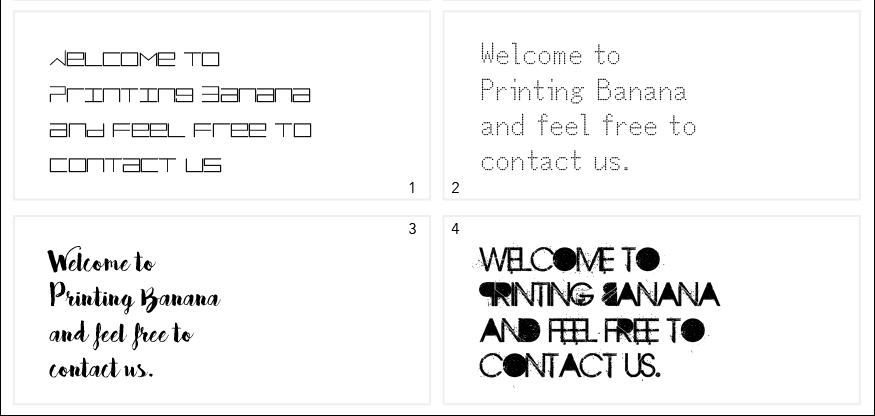
辨識度又是什麼呢?我們一起來看看下面這幾種字體

第1和第4款的字體是否很難看清?那這兩款字體的辨識度是偏低的。
而第3款相對容易看懂一些,但閱讀起來也有點費力;第2款的字體是當中辨識度最高的了,但相比起其他正規字體,還是有些差距。
一般設計中,我們都不會採用辨識度偏低的文字,如一些花體字和風格詭異的字體,除非這段文字沒有太大意義,或者需要特效來故弄玄虛,引人注目。
相信大家看完文章後對文字的排版有了基礎了解,若想知道更多關於排版的知識,可以繼續關注我們之後的文章,會一一和大家深入探討。
最後推薦大家幾個免費下載英文字體的網址~~
大家切記在使用英文字體時,一定要留意字體是否只限免費個人使用。
因為字體是有版權的,一款字體是企業或者設計師投資了巨大的財力、人力及技術才完成的,因此部分字體需要付費授權才能作為商業用途,如果一不小心還可能會被告侵權。

在下載字體時,我們便可以留意到字體設計師設下的條款,每個設計師對使用的限制都有可能不同,所以需要用來作為商業用途前,一定要仔細閱讀喔!
https://freedesignresources.net/category/free-fonts/
https://fontbundles.net/free-fonts
https://freebiesbug.com/free-fonts/